_1. time:
Gjennomgang:
Hva skjer i dag?
Presentasjoner:
De som ikke har presentert får muligheten
Undersøkelse:
Gjør undersøkelsen på 1mkb12-13.weebly + den på it’s (media, web)
1. – 7. time:
Refleksjon:
Jobb med refleksjonen! Få med så mye faglige begrunnelser som mulig. Pass på at du får med noe på alle punkter som er nevnt.
Deadline:
Fredag 16.11.12 kl.20.00 (tidligst fredag 16.11.12 kl. 13.00)
Last opp på weeblyen din + lever utskrift til Anja
(jeg tar utgangspunkt i at dere har seks skoletimer til disposisjon når jeg retter)
Avslutnig:
Logg
_(Anja 3. timer)
6. time:
Forberedelse:
Hva skal du si? Funker ting teknisk?
6. - 8. time:
Presentasjon:
Alle presenterer
Avslutning:
Har alle fått publisert?
Logg
_(Anja 3. timer)
4. time:
Gjennomgang:
Tidsfrister, kommer vi i mål, innlevering ol.
Hva er viktig å tenke på i forhold til presentasjon?
4. - 6. time:
Oppgave:
Fullføre hovedoppgaven.
Levere hele siten på M, elever, 1mkb, web, hovedoppgaveinnlevering innen klokka: 13.50
Har du sjekket tekst?
Kan du skrive noe mer?
Bilder, rydd unna de som ikke er i bruk + pass på filstørrelse
Passer fargene?
Har du forstått det du har jobbet med?
Se gjennom hverandres sider.
Forbered presentasjon. Øv og test!
Oppsummering:
Logg
_(Anja 8. t.)
1. - 4. time:
Oppgave:
Jobbe med hovedoppgaven.
NB:
Dersom du venter på hjelp kan du:
- jobbe med innhold
- favicon
- logo
- galleri
- ol.
5. time:
Gjennomgang:
Hvordan publisere? Hva er viktig å huske til presentasjonen?
5. - 8. time:
Oppgave:
Jobbe videre med hovedoppgaven.
Fungerer faviconet. Er fargevalget fornuftig ol?
Oppsummering:
Logg
_(Mariann 2. t. - Anja 5. t.)
1. - 7. time:
Oppgave:
Jobbe videre med hovedoppgaven.
NB:
Dersom du venter på hjelp kan du:
- jobbe med innhold
- favicon
- logo
- galleri
- ol.
NB
Anja rigger til messe de siste timene, og blir gående litt fram og tilbake. Hjelp hverandre.
Oppsummering:
Logg
_(Anja 3. timer)
6. time:
Gjennomgang:
Hvordan ligger vi an? Hva skal vi jobbe med i dag?
6. - 8. time:
Oppgave:
Jobbe videre med hovedoppgaven. Minner nok en gang om at klasserommet er arbeidsplassen vår, og at vi skal ha arbeidsro. Det står i hovedoppgaven at også arbeidsprosessen er en del av vurderingsgrunnlaget i fagene.
NB:
Dersom du venter på hjelp kan du:
- jobbe med innhold
- favicon
- logo
- galleri
- ol.
Oppsummering:
Logg
_(Anja 3.t.)
6. time:
Teori:
Hvordan sette inn favicon
Tips Favicon
Når man skal lage et favicon må det være i str:
16px x 16px
32px x 32px
64px x 64px
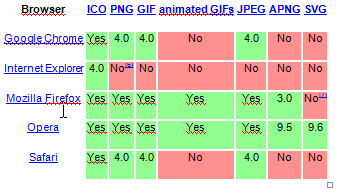
Det er dessverre slik at ikke alle nettlesere støtter alle format som favicon lagres i.(Se oversikt under)
Sette inn:
1. Lag faviconet
2. Lagre det øverst i siten (ikke i image mappa, men samme sted som index.html og lignende ligger)
3. Lim inn følgende kode i head-taggen (for å komme i head må den plasseres mellom <head> og </head>)
<link rel="shortcut icon" href="favicon.png"/>
I oversikten nederst ser dere hvilke nettlesere som støtter hvilke bildeformat. Dersom dere ønsker å lagre faviconet deres som .ico må dere laste ned og installere en plugin som støtter dette.
-Last ned ICOFormat64 ned
- Gå deretter inn på C på din egen maskin, velg programfiler, Adobe, Adobe phostoshop CS5, plug-ins, file formats. Lim ”ICOFormat64” inn her. Gjør deretter same operasjon i programfiler (x86) Adobe, Adobe phostoshop CS5, plug-ins, file formats. Lim ”ICOFormat64” inn her.
- Start PS CS5, sjekk om du nå har mulighet til å lagre bildene dine som .ico
Mer om .ico
Standardization and implementation In 2003 the .ico format was registered by Simon Butcher with the Internet Assigned Numbers Authority (IANA) under the MIME type image/vnd.microsoft.icon, which standardized the .ico filetype.[4] However, the .ico format can also be used in the src attribute of an (X)HTML img element. In this case, the image/vnd.microsoft.icon MIME type will not work and the non-standard image/x-icon MIME type should be used instead.[5]
The following format is cross-browser compatible and is supported by Internet Explorer, Firefox, Chrome, and Opera.[3]
<link rel="shortcut icon" href="http://www.example.com/myicon.ico" />
Or, if the type is specified (though is not supported by Internet Explorer):
<link rel="icon" href="http://example.com/image.ico" />
<link rel="icon" href="http://example.com/image.png" />
<link rel="icon" href="http://example.com/image.gif" />
Most web browsers do not require any HTML to retrieve a favicon that conforms to the de facto file name and type (favicon.ico) located in the web site's root. If no favicon link is detected upon HTML page load completion and no previous site visits are recorded in the browser's history, a favicon.ico is requested automatically.[8]
Additionally, such icon files can be either 16×16 or 32×32 pixels in size, and either 8-bit, 24-bit, or 32-bit in color depth[9] (note that GIF files have a limited, 256 color palette entries).
Most web browsers have since added support for the new W3C HTML recommendation.[10]
Kilde:
http://en.wikipedia.org/wiki/Favicon
HVILKE NETTLESERE STØTTER HVA?
(se bilde nederst)
7 - 8. time:
Oppgave:
Gjennomgang av hovedoppgaven.
Avslutning:
Logge.

 RSS Feed
RSS Feed